この記事では誰でも一瞬でWordpressの見出しのデザインを変更できるように
画像や手順付きで紹介していきたいと思います!

見出しをデザインすることでおしゃれ感がアップします
1|見出しについて
見出しがなぜ大事なのか
はじめになぜ見出しが大事なのか簡単に説明すると、
1つは読んでくれる人に内容を伝えやすくするためです。
例えば自己紹介をしようと思った時いきなり
”東京出身で現在24歳です”
みたいに初めてしまうと聞き手は始め「なんの事だろう?」ってなりますよね。
けどその場合に
”自己紹介をします。私は東京出身で24歳です”
みたいに今から話す内容について説明するとすっきり理解できますよね。
このように読み手に今から何を伝えるかをわかりやすくするためのものが見出しです。
目次を作れる
見出しを設定することで簡単に目次のを作ることができます。
目次を作ることによって読み手がほしい情報を瞬時にみつけることができるので
こちらはかなり重要です。
SEO対策にかかせない
SEO(検索エンジン最適化)とは、Googleなどの自然検索結果で自分のページが表示されやすくなったりする仕組みのことです。
見出しを正しく設定するかしないかで、検索したときに自分のページが表示されやすくなるかどうかが大きく変わってきます。
ざっくりまとめると、読んでくれる人のためにも自分のためにも
絶対に得になることなんで作りましょう!!
2|見出しのデザインを変える方法
ここからは実際に見出しのデザインを説明していきます!

本当に一瞬でデザイン変えることができるんで
初心者の方はぜひ!

「見出しについて」と書かれてある部分を見てもらうと、なんだか味気ない
デザインになっていますよね。
この部分をいじって目を引くようなデザインにしていきましょう!
手順は簡単です。
「カスタマイズ」➡「追加CSS」➡「コードをコピペして貼り付け」
の3ステップです。詳しく見て行きましょう!
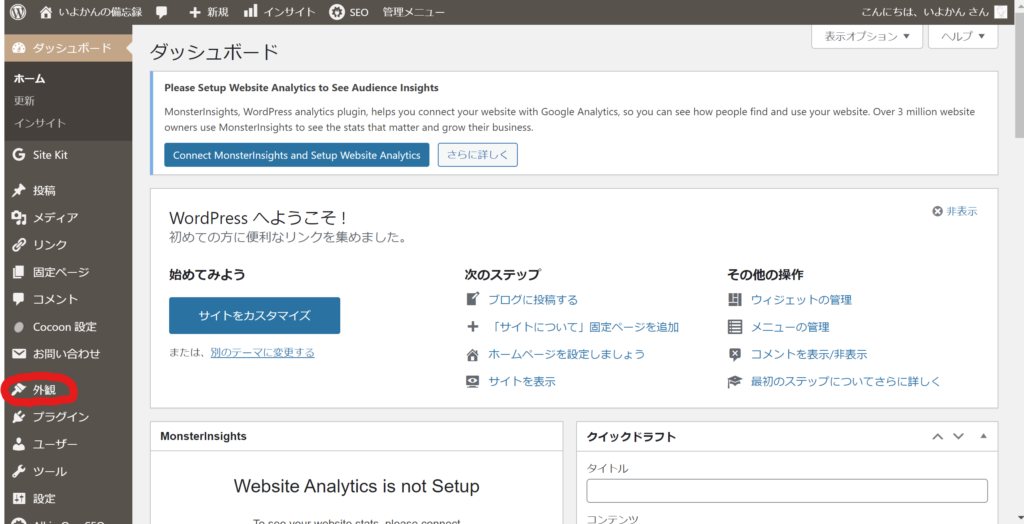
まずはカスタマイズを開きましょう。
「ダッシュボード」画面を開いて「外観」をクリックするとあります。

外観からカスタマイズを開いたらこのような画面になります。

そうしたら追加CSSをクリックしましょう。開くとこのようになります。

あとはこの追加CSSの空白部に以下のコードを張り付けるだけです!
今回はH2タグのみの変更となっています。
h3やh4なども同様に変更することができるので
その場合はh~の部分を換えたい数字にしてください。
.article h2 {
position: relative;
padding-left: 25px;
}
.article h2:before {
position: absolute;
content: '';
bottom: 0px;
left: 0;
width: 0;
height: 0;
border: none;
border-left: solid 15px transparent;
border-bottom: solid 15px rgb(119, 195, 223);
}
.article h2:after {
position: absolute;
content: '';
bottom: 0px;
left: 10px;
width: 100%;
border-bottom: solid 3px rgb(119, 195, 223);
}
.article h2{
background: white;
}見出しのデザインはサルワカさんを参考にさせていただきました!
コードを張り付けて確認するとこのようなデザインになっていると思います。

青色ですっきりシャープな見た目になりましたね。
3|まとめ
今回は見出しのデザインを変更する方法についてまとめてみました。
追加CSSにコードを記入するだけで誰でも超簡単に見た目を換えることができます。
皆さんもぜひ自分の好きなデザインに変えてみてください!

最後まで見てくれてありがとうございます!




コメント